Search

substrateBadge
@substrate
Render this badge: Use the middleware: https://www.val.town/v/substrate/substrateBadgeMiddleware Or: import substrateBadge from "https://esm.town/v/substrate/substrateBadge";
export default async function(req: Request): Promise<Response> {
const badge = substrateBadge(import.meta.url);
const html = `
<h1>Hello, world</h1>
${badge}
`;
return new Response(html, {
headers: {
"Content-Type": "text/html; charset=utf-8",
},
});
}
HTTP
Render this badge:

Use the middleware: https://www.val.town/v/substrate/substrateBadgeMiddleware
Or:
```tsx
import substrateBadge from "https://esm.town/v/substrate/substrateBadge";
export default async function(req: Request): Promise<Response> {
const badge = substrateBadge(import.meta.url);
const html = `
// substrate + valtown badge
const left = 80;
<rect width="${width}" height="${height}" fill="#111" rx="${radius}" ry="${radius}" />
<a href="https://substrate.run">
<text x="8" y="17" textAnchor="start" fill="#fff" style="font-family:system-ui,sans-serif;font-size:12px;font-weight:500;letter-spacing:-0.05em;">
Substrate
</text>

substrateBadgeMiddleware
@substrate
How to use: import wrapper from "https://esm.town/v/substrate/substrateBadgeMiddleware";
async function handler(req: Request): Promise<Response> {
const html = `
<h1>Hello, world</h1>
`;
return new Response(html, {
headers: {
"Content-Type": "text/html; charset=utf-8",
},
});
}
export default wrapper(handler, import.meta.url); reference: https://www.val.town/v/jxnblk/valTownBadge
Script
```tsx
import wrapper from "https://esm.town/v/substrate/substrateBadgeMiddleware";
async function handler(req: Request): Promise<Response> {
import valTownBadge from "https://esm.town/v/substrate/substrateBadge";
export default function badgeMiddleware(handler, url: string) {
return async function(req: Request): Promise<Response> {

template
@liam
Starter template for Substrate demos
HTTP
Starter template for Substrate demos
import promptHeader from "https://esm.town/v/substrate/promptHeader";
import wrapper from "https://esm.town/v/substrate/substrateBadgeMiddleware";
import { ComputeJSON, ComputeText, GenerateImage, sb, Substrate } from "npm:substrate";
async function handler(req: Request): Promise<Response> {
const { prompt = "modernism" } = Object.fromEntries(searchParams);
// Substrate graph
const substrate = new Substrate({ apiKey: Deno.env.get("SUBSTRATE_API_KEY") });
const startup_name = new ComputeText({
startup_name.future.text,
const stream = await substrate.stream(haiku);
async function* content() {

shotclip
@kortina
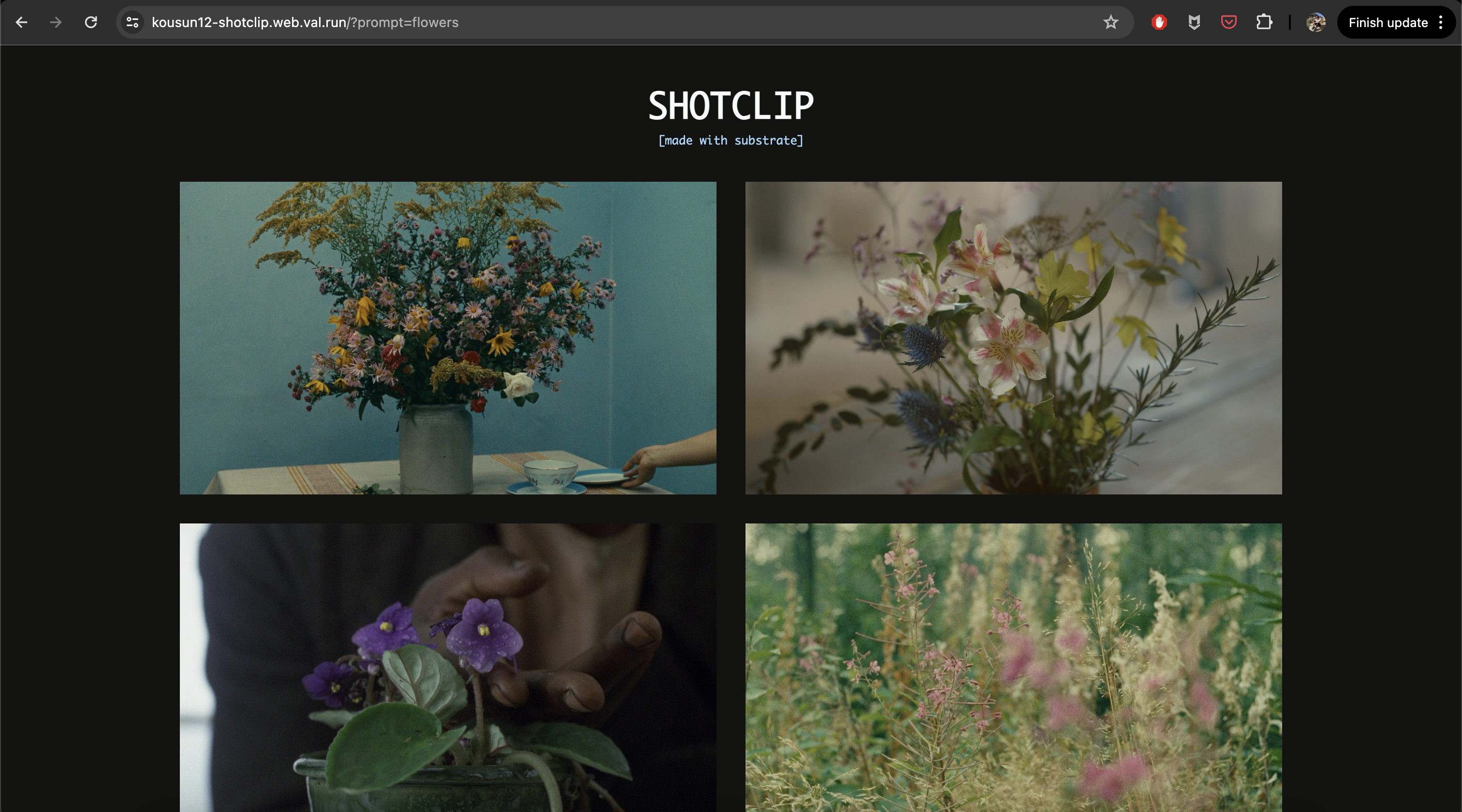
SHOTCLIP Demo of embedding images with substrate , and querying them for semantic relevance. Use the query parameter prompt to control the search.
HTTP
#### SHOTCLIP
Demo of embedding images with [substrate](https://www.substrate.run/), and querying them for semantic relevance.
Use the query parameter `prompt` to control the search.

import { renderToString } from "npm:react-dom@18/server";
import { QueryVectorStore, sb, Substrate } from "npm:substrate";
type ShotResult = {
async function getResults(q: string, n: number): Promise<ShotResult[]> {
const substrate = new Substrate({
apiKey: process.env.SUBSTRATE_API_KEY,
const collectionName = "shotclip";
}, { cache_age: 60 * 60 });
const res = await substrate.run(query);
return res.get(query).results[0] as ShotResult[];
<a
href="https://www.substrate.run/"
style={{
fontSize: "12px",
[made with substrate]
</a>

shotclip
@kousun12
SHOTCLIP Demo of embedding images with substrate , and querying them for semantic relevance. Use the query parameter prompt to control the search.
HTTP
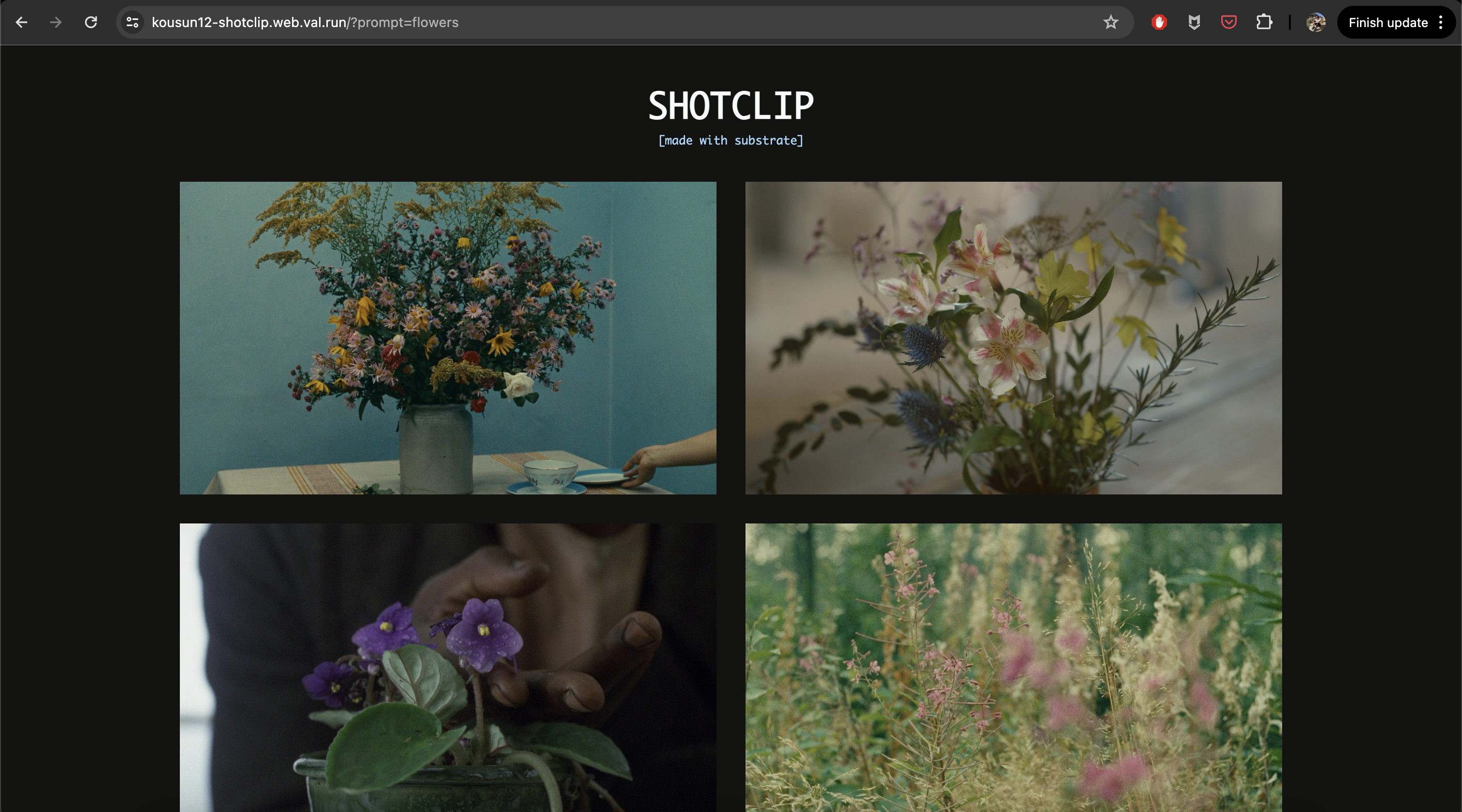
#### SHOTCLIP
Demo of embedding images with [substrate](https://www.substrate.run/), and querying them for semantic relevance.
Use the query parameter `prompt` to control the search.

import { renderToString } from "npm:react-dom@18/server";
import { QueryVectorStore, sb, Substrate } from "npm:substrate";
type ShotResult = {
async function getResults(q: string, n: number): Promise<ShotResult[]> {
const substrate = new Substrate({
apiKey: process.env.SUBSTRATE_API_KEY,
const collectionName = "shotclip";
}, { cache_age: 60 * 60 });
const res = await substrate.run(query);
return res.get(query).results[0] as ShotResult[];
<a
href="https://www.substrate.run/"
style={{
fontSize: "12px",
[made with substrate]
</a>

subaudio
@stevekrouse
sub.audio – generate subtitles and chapters for any audio URL. Speech-to-text and chapter summaries powered by Substrate 🪩 To fork, sign up for Substrate to get your own API key and $50 free credits
HTTP
[sub.audio](https://sub.audio) – generate subtitles and chapters for any audio URL.
Speech-to-text and chapter summaries powered by [Substrate](https://substrate.run)
🪩 To fork, [sign up for Substrate](https://substrate.run/signin) to get your own API key and $50 free credits
import { ComputeJSON, sb, Substrate, TranscribeSpeech } from "npm:substrate";
import { extractValInfo } from "https://esm.town/v/pomdtr/extractValInfo?v=29";
async function processAudio(audio_uri) {
const substrate = new Substrate({ apiKey: Deno.env.get("SUBSTRATE_API_KEY") });
const opts = { cache_age: 60 * 60 * 24 * 7 };
opts,
const res = await substrate.run(transcribe, chapters, timestamps);
return {
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="icon" href="https://www.substrate.run/favicon.ico" type="image/x-icon">
<link
!audio_uri
? `<a id="federer-link" href="?url=https://media.substrate.run/federer-dartmouth.m4a">Or try an example: federer-dartmouth.m4a</a>`
<div id="loading">Running...</div>
</div>
<a id="made-with" href="https://substrate.run" target="_blank"
>made with <b>substrate</b></a
<a id="view-source" href="${extractValInfo(import.meta.url).htmlUrl}" target="_blank"

salmonMole
@nknj
Find comments on HN (powered by Algolia ), extract content and return a streaming markdown summary (powered by Substrate ). The RAG portion of this is 34 lines of Substrate code. Read the walkthrough: https://x.com/vprtwn/status/1812844236401762513 🪩 To fork, sign up for Substrate to get your own API key and $50 free credits. See also: https://www.val.town/v/substrate/twitterRAG
HTTP
Find comments on HN (powered by [Algolia](https://hn.algolia.com/api)), extract content and return a streaming markdown summary (powered by [Substrate](https://substrate.run)).
The RAG portion of this is 34 lines of Substrate code. Read the walkthrough: https://x.com/vprtwn/status/1812844236401762513
🪩 To fork, [sign up for Substrate](https://substrate.run/signin) to get your own API key and $50 free credits.
See also:
- https://www.val.town/v/substrate/twitterRAG
import { hnSearch } from "https://esm.town/v/stevekrouse/hnSearch";
import { ComputeJSON, ComputeText, sb, Substrate } from "npm:substrate";
import { z } from "npm:zod";
import { zodToJsonSchema } from "npm:zod-to-json-schema";
const substrate = new Substrate({ apiKey: Deno.env.get("SUBSTRATE_API_KEY") });
// search for HN comments using https://hn.algolia.com/api
markdown.id = "markdown";
const stream = await substrate.stream(markdown);
// Render streaming markdown
export default async function handler(req: Request): Promise<Response> {
const renderMarkdown = (await import("https://esm.town/v/substrate/renderMarkdown")).default;
return renderMarkdown(stream);

svaltown
@vprtwn
@jsxImportSource https://esm.sh/react
HTTP
marginTop: "20px",
<img
src="https://media.substrate.run/sval-layout-5.png"
alt="Svalboard Keyboard Layout"
style={{

hackerNewsRAG
@paulhoule
Find comments on HN (powered by Algolia ), extract content and return a streaming markdown summary (powered by Substrate ). The RAG portion of this is 34 lines of Substrate code. Twitter thread walkthrough: https://x.com/vprtwn/status/1812844236401762513 🪩 To fork, sign up for Substrate to get your own API key and $50 free credits.
HTTP
Find comments on HN (powered by [Algolia](https://hn.algolia.com/api)), extract content and return a streaming markdown summary (powered by [Substrate](https://substrate.run)).
The RAG portion of this is 34 lines of Substrate code. Twitter thread walkthrough: https://x.com/vprtwn/status/1812844236401762513
🪩 To fork, [sign up for Substrate](https://substrate.run/signin) to get your own API key and $50 free credits.
import { hnSearch } from "https://esm.town/v/stevekrouse/hnSearch";
import inputHeader from "https://esm.town/v/substrate/inputHeader";
import { ComputeJSON, ComputeText, sb, Substrate } from "npm:substrate";
import { z } from "npm:zod";
import { zodToJsonSchema } from "npm:zod-to-json-schema";
const substrate = new Substrate({ apiKey: Deno.env.get("SUBSTRATE_API_KEY") });
// search for HN comments using https://hn.algolia.com/api
model: "Llama3Instruct70B",
const stream = await substrate.stream(markdown);
// Render streaming markdown

similarSites
@qiangua
Find similar pages on HN and return a streaming markdown summary. Powered by Exa and Substrate . 🪩 To fork, sign up for Substrate to get your own API key and $50 free credits.
HTTP
Find similar pages on HN and return a streaming markdown summary.
Powered by [Exa](https://exa.ai/) and [Substrate](https://substrate.run).
🪩 To fork, [sign up for Substrate](https://substrate.run/signin) to get your own API key and $50 free credits.
import urlHeader from "https://esm.town/v/substrate/urlHeader";
import Exa from "npm:exa-js";
import { ComputeText, GenerateImage, sb, Substrate } from "npm:substrate";
const exa = new Exa(Deno.env.get("EXA_API_KEY"));
const substrate = new Substrate({ apiKey: Deno.env.get("SUBSTRATE_API_KEY") });
export default async function handler(req: Request): Promise<Response> {
model: "Llama3Instruct70B",
const stream = await substrate.stream(summary);
let { readable, writable } = new TransformStream();

twitterRAG
@levi
NOTE: We've disabled the Exa API key in this demo due to high volume – you'll need to fork and provide your own to use it. Search on Twitter (powered by Exa ) and return a streaming markdown summary (powered by Substrate ). To fork, sign up for Substrate to get your own API key and $51 free credits. You'll also need Exa, which comes with generous free credits and can be a much cheaper alternative to the Twitter API.
HTTP
NOTE: We've disabled the Exa API key in this demo due to high volume – you'll need to fork and provide your own to use it.
Search on Twitter (powered by [Exa](https://exa.ai)) and return a streaming markdown summary (powered by [Substrate](https://substrate.run)).
To fork, [sign up for Substrate](https://substrate.run/) to get your own API key and $51 free credits.
You'll also need Exa, which comes with generous free credits and can be a much cheaper alternative to the Twitter API.
import Exa from "npm:exa-js";
import { ComputeJSON, ComputeText, sb, Substrate } from "npm:substrate";
import { z } from "npm:zod";
const exa = new Exa(Deno.env.get("EXA_API_KEY"));
const substrate = new Substrate({ apiKey: Deno.env.get("SUBSTRATE_API_KEY") });
const query = `"exa.ai" OR "@ExaAILabs"`;
markdown.id = "markdown";
const stream = await substrate.stream(markdown);
// Render streaming markdown
export default async function handler(req: Request): Promise<Response> {
const renderMarkdown = (await import("https://esm.town/v/substrate/renderMarkdown")).default;
return renderMarkdown(stream);