Search
saveToReadwiseReader
@vlad
An interactive, runnable TypeScript val by vlad
Script
export const saveToReadwiseReader = async (
params: ReaderSaveParams,
token: string,
return fetch("https://readwise.io/api/v3/save/", {
method: "POST",
headers: {
"Authorization": `Token ${token}`,
"Content-Type": "application/json",
body: JSON.stringify(params),
interface ReaderSaveParams {
translatePost
@byjonathanleung
An interactive, runnable TypeScript val by byjonathanleung
Script
import { translate } from "https://esm.town/v/byjonathanleung/translate";
export let translatePost = async (req, res) => {
const output = await translate(req.body.input);
res.send(output);

pubmed
@yawnxyz
Pubmed Search Search Pubmed using a public pubmedisearch endpoint https://yawnxyz-pubmed.web.val.run?query=phage therapy
HTTP
# Pubmed Search
Search Pubmed using a public pubmedisearch endpoint
https://yawnxyz-pubmed.web.val.run?query=phage therapy
const app = new Hono();
// PubMed search function (modified to accept more parameters)
async function pubmedSearch(query, userId, additionalParams = {}) {
const url = 'https://www.pubmedisearch.com/api/fetch_articles';
const options = {
method: 'POST',
headers: {

UserProfileHeader
@iamseeley
@jsxImportSource https://esm.sh/hono@latest/jsx
Script
/** @jsxImportSource https://esm.sh/hono@latest/jsx */
interface UserProfileHeaderProps {
user: {
name: string;
bio: string;
avatar: string;
links: { id?: number; label: string; url: string }[];
const UserProfileHeader: FC<UserProfileHeaderProps> = ({ user }) => {
return (
<div className="flex flex-col gap-1 mb-2">

val_SFvomXHUED
@dhvanil
An interactive, runnable TypeScript val by dhvanil
HTTP
export const jsonOkExample = () => Response.json({ ok: true });

val_l3Q6EkwIdS
@dhvanil
An interactive, runnable TypeScript val by dhvanil
HTTP
export const jsonOkExample = () => Response.json({ ok: true });

short
@tmcw
Short URLs A URL shortener in Val Town! This turns URLs into strings like https://tmcw-short.express.val.run/JK Which, well - it's not that short 🤣 but it's a start! It's pretty simple! In this case the storage is a private val because it contains some URLs. Part of the magic here is the venerable hashids module, which produces non-sequential string identifiers from an underlying serial numeric ID. So instead of huge UUIDs or fixed-length IDs like nanoid would generate, this generates short IDs, at least initially - like the example above, which is just "JK".
Express (deprecated)
# [Short URLs](https://tmcw-short.express.val.run/)
[A URL shortener in Val Town!](https://tmcw-short.express.val.run/) This turns URLs into strings like
https://tmcw-short.express.val.run/JK
[](https://tmcw-short.express.val.run/)
Which, well - it's not _that_ short 🤣 but it's a start! It's pretty simple! In this case the storage is a private val because it contains some URLs. Part of the magic here is the venerable [hashids](https://hashids.org/javascript/) module, which produces non-sequential string identifiers from an underlying serial numeric ID. So instead of huge UUIDs or fixed-length IDs like `nanoid` would generate, this generates short IDs, at least initially - like the example above, which is just "JK".
export let short = async (req, res) => {
const param = req.path.substring(1);
const { default: Hashids } = await import("npm:hashids");
const H = new Hashids(short_storage.salt);
if (!param) {

helloWorldPDF
@richardkaplan
// View me at https://neverstew-helloWorldPDF.web.val.run
Script
// View me at https://neverstew-helloWorldPDF.web.val.run
export const helloWorldPDF = async (req: Request) => {
const { jsPDF } = await import("npm:jspdf");
const doc = new jsPDF();
doc.text("Hello world - Just a test!", 10, 10);
return new Response(doc.output(), {
headers: { "Content-Type": "application/pdf" },

helloWorld
@campsite
This is a simple script to create a post on Campsite. Use it as a starting point for other scripts. Campsite API Documentation: https://campsite.com/docs
Script
This is a simple script to create a post on Campsite. Use it as a starting point for other scripts.
Campsite API Documentation: https://campsite.com/docs
* Hello World
* This is a simple script to create a post on Campsite. Use it as a starting point for other scripts.
* Campsite API Documentation: https://campsite.com/docs
const CONTENT = `Hello world`;
const CHANNEL_ID = "<project_id>";
async function main() {
const body = {
title: "Hello World",

esmTown
@jdan
wordGame A wordgame inspired by TextTwist. Custom games can be created by appending the available letters to the url. https://jdan-esmtown.web.val.run/nsetyr The dictionary is populated from the following script: import { blob } from "https://esm.town/v/std/blob?v=12";
const dictionaryUrls = [
"https://www.freescrabbledictionary.com/word-lists/3-letter-words/3-letter-words.json",
"https://www.freescrabbledictionary.com/word-lists/4-letter-words/4-letter-words.json",
"https://www.freescrabbledictionary.com/word-lists/5-letter-words/5-letter-words.json",
"https://www.freescrabbledictionary.com/word-lists/6-letter-words/6-letter-words.json",
"https://www.freescrabbledictionary.com/word-lists/7-letter-words/7-letter-words.json",
];
const allWords = await Promise.all(
dictionaryUrls.map(async (url) => {
const res = await fetch(url);
const words = await res.json();
return words.map((entry) => entry.word);
}),
);
blob.setJSON("words", allWords.flat());
HTTP
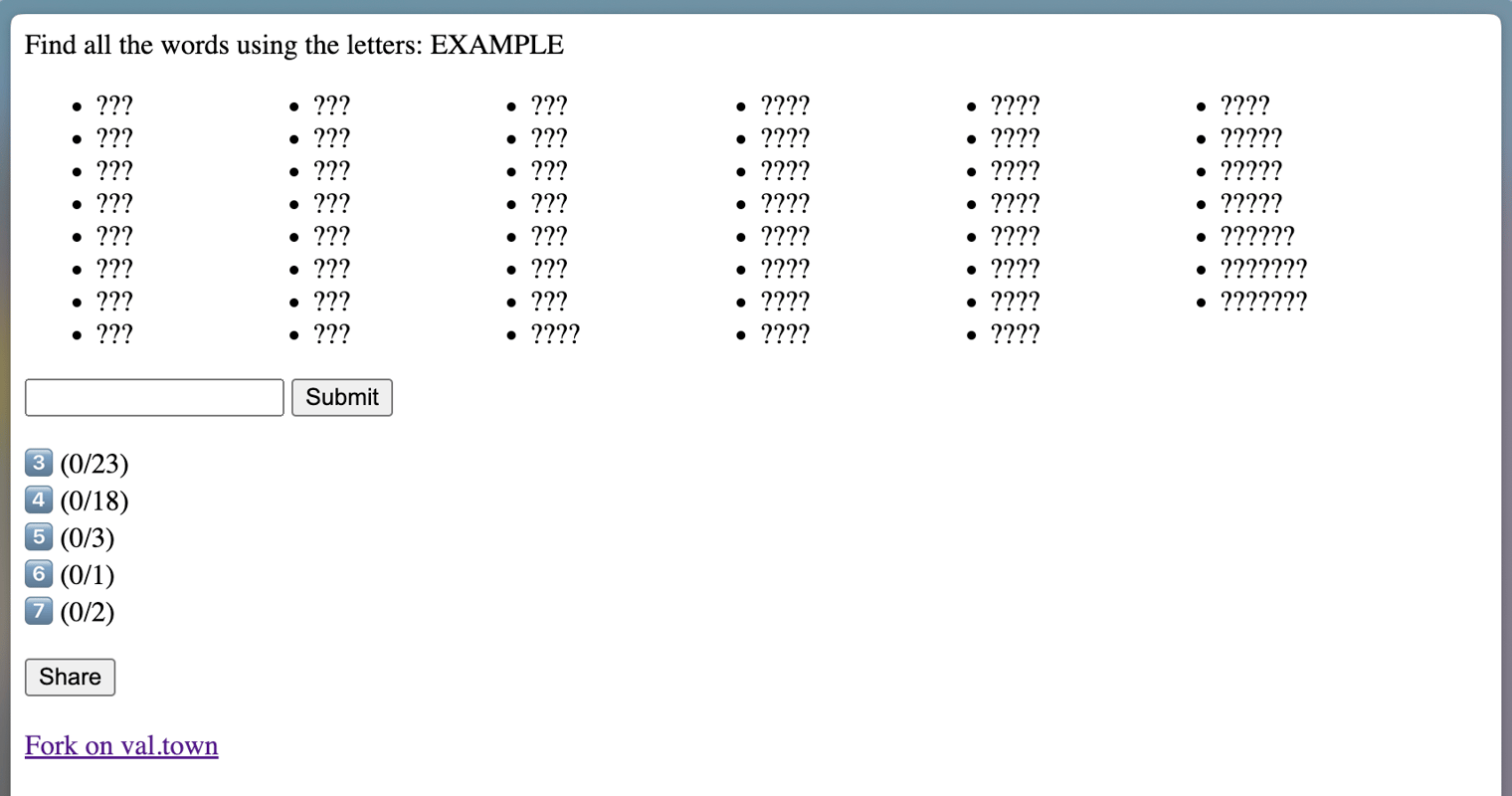
## wordGame
A wordgame inspired by TextTwist. Custom games can be created by appending the available letters to the url.
https://jdan-esmtown.web.val.run/nsetyr

The dictionary is populated from the following script:
```ts
/** @jsxImportSource npm:hono@3/jsx */
function esmTown(url) {
return fetch(url, {
headers: {

iopEmail
@yurivish
An interactive, runnable TypeScript val by yurivish
HTTP
let { submittedEmailAddresses } = await import("https://esm.town/v/yurivish/submittedEmailAddresses");
export const iopEmail = async (req: Request) => {
// Create somewhere to store data if it doesn't already exist
if (submittedEmailAddresses === undefined) {
submittedEmailAddresses = [];
// Pick out the form data
const formData = await req.formData();
const emailAddress = formData.get("email") as string;
const init = { headers: { "Content-Type": "text/html" } };
if (submittedEmailAddresses.includes(emailAddress)) {

pipeSampleLLMRetrieverConversation
@webup
An interactive, runnable TypeScript val by webup
Script
export const pipeSampleLLMRetrieverConversation = (async () => {
const { PromptTemplate } = await import("npm:langchain/prompts");
const { RunnableSequence, RunnablePassthrough } = await import(
"npm:langchain/schema/runnable"
const { StringOutputParser } = await import(
"npm:langchain/schema/output_parser"
const { Document } = await import("npm:langchain/document");
const modelBuilder = await getModelBuilder();
const model = await modelBuilder();
const docs = await getSampleDocuments();

tealRattlesnake
@pomdtr
An interactive, runnable TypeScript val by pomdtr
HTTP
const app = new Hono();
app.get("/", (c) => {
return streamText(c, async (stream) => {
// Write a text with a new line ('\n').
await stream.writeln("Hello");
// Wait 1 second.
await stream.sleep(1000);
// Write a text without a new line.
await stream.write(`Hono!`);
export default app.fetch;

luciaValtownSqlite
@yawnxyz
A reorganization of:
https://www.val.town/v/stevekrouse/lucia_adapter
https://esm.town/v/stevekrouse/lucia_adapter_base
Script
A reorganization of:
https://www.val.town/v/stevekrouse/lucia_adapter
https://esm.town/v/stevekrouse/lucia_adapter_base
Adapter,
DatabaseSession,
DatabaseUser,
RegisteredDatabaseSessionAttributes,
RegisteredDatabaseUserAttributes,
} from "npm:lucia";
export interface TableNames {

blissfulBrownSmelt
@charmaine
Todos [ ] write a readme [ ] change this val's name, and update the clerk webhook
HTTP
# Todos
- [ ] write a readme
- [ ] change this val's name, and update the clerk webhook
// import { welcomeEmail } from "https://esm.town/v/stevekrouse/welcomeEmail";
// import sgMail from "npm:@sendgrid/mail";
// sgMail.setApiKey(Deno.env.get("sendgrid"));
const KNOWN_IRRELEVANT_DOMAINS = [
"gmail.com",
"yahoo.com",
"hotmail.com",