Search

sqlite_admin
@johnsmith
SQLite Admin This is a lightweight SQLite Admin interface to view and debug your SQLite data. It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share. To use it on your own Val Town SQLite database, fork it to your account. It uses basic authentication with your Val Town API Token as the password (leave the username field blank).
HTTP (deprecated)
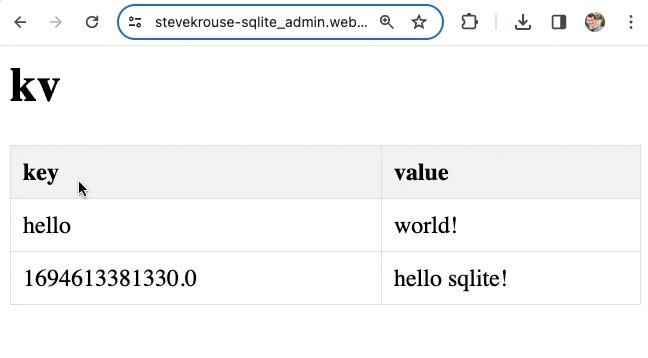
# SQLite Admin
This is a lightweight SQLite Admin interface to view and debug your SQLite data.

It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
To use it on your own Val Town SQLite database, [fork it](https://www.val.town/v/stevekrouse/sqlite_admin/fork) to your account.
It uses [basic authentication](https://www.val.town/v/pomdtr/basicAuth) with your [Val Town API Token](https://www.val.town/settings/api) as the password (leave the username field blank).
const app = new Hono();
app.get("/", async (c) => c.html(await sqlite_admin_tables()));
app.get("/:table", async (c) => c.html(await sqlite_admin_table(c.req.param("table"))));
export default basicAuth(app.fetch);

pollCryptoFearAndGreedIndex
@chrispie
An interactive, runnable TypeScript val by chrispie
Cron
import { cryptoFearAndGreedIndex } from "https://esm.town/v/chrispie/cryptoFearAndGreedIndex";
export async function pollCryptoFearAndGreedIndex() {
let index = await cryptoFearAndGreedIndex();
const date = Date.now();
if (index) {
cryptoFearAndGreedIndexDB.push({ date, index });
await set(
"cryptoFearAndGreedIndexDB",
cryptoFearAndGreedIndexDB,

todo_setup_table
@stevekrouse
An interactive, runnable TypeScript val by stevekrouse
Script
import { sqlite } from "https://esm.town/v/std/sqlite";
export default async function() {
return sqlite.execute(`CREATE TABLE IF NOT EXISTS todos (
id INTEGER PRIMARY KEY AUTOINCREMENT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
text TEXT NOT NULL

dailyDadJoke
@davidpadbury
Daily Dad Joke How do you make a programmer laugh every morning? A dad joke cron job! Setup Fork this val Click Create fork 🤣🤣🤣🤣 API This val uses the icanhazdadjoke API . You can find more docs here , such as how to filter by type .
Cron
# Daily Dad Joke
How do you make a programmer laugh every morning?
A dad joke cron job!
## Setup
1. [Fork this val](https://www.val.town/v/stevekrouse/dailyDadJoke/fork)
2. Click **Create fork**
export async function dailyDadJoke() {
let { setup, punchline } = await fetchJSON("https://official-joke-api.appspot.com/random_joke");
return email({
text: punchline,

silverShrew
@Llad
An interactive, runnable TypeScript val by Llad
HTTP (deprecated)
export { default } from "https://esm.town/v/nbbaier/sqliteExplorerApp?v=81";

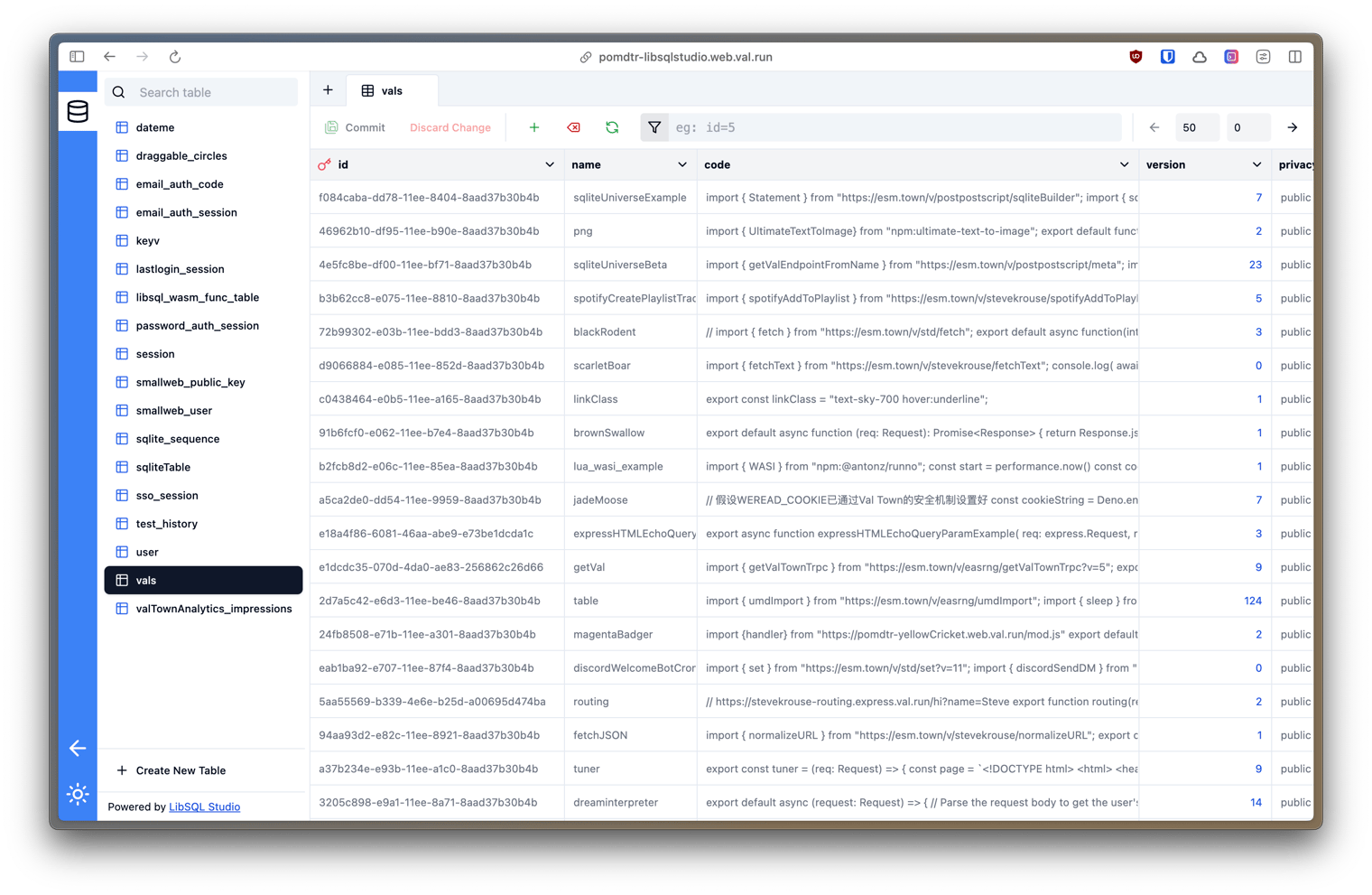
libsqlstudio
@steve_test_gpt
LibSQLStudio To authenticate, use an API Token .
HTTP (deprecated)
# LibSQLStudio

To authenticate, use an [API Token](https://www.val.town/settings/api).
import { createApp } from "https://jsr.io/@pomdtr/libsqlstudio/0.0.2/mod.ts";
const app = createApp();
export default passwordAuth(app.fetch, {
verifyPassword: verifyToken,

wttrJson
@rwev
An interactive, runnable TypeScript val by rwev
Script
import { fetch } from "https://esm.town/v/std/fetch";
export async function wttrJson(location: string) {
// https://github.com/chubin/wttr.in#json-output
return (await fetch(`https://wttr.in/${location}?format=j1`)).json();

emailRandomJoke
@gfievre
// Fetches a random joke.
Cron
// Fetches a random joke.
async function fetchRandomJoke() {
const response = await fetch(
"https://official-joke-api.appspot.com/random_joke",
return response.json();
const randomJoke = await fetchRandomJoke();
const setup = randomJoke.setup;
const punchline = randomJoke.punchline;
// Sends an email with the joke.
export const emailRandomJoke = email({

emailSubscription
@petermillspaugh
Val Town email subscriptions 📧 Handles email subscription signup+verification and sending. Steps Fork and run the sibling Vals to set up SQLite tables: createSubscribers , createNewsletters , createEmailLogs Fork this Val and update for your use case (e.g. confirmation link, sendEmail args, form fields, etc.) Add an HTML form to your frontend that calls /send-verification , or just use / to return a simple HTML form Add a confirmation page on the frontend that calls /confirm-verification Fork sibling Vals to get verification email markup , send verification emails , create a list of newsletters , create a newsletter template , create an individual newsletter , send test emails , send emails , and handle unsubscribe Optionally, fork cousin Vals to view subscribers , email yourself daily subscriber count , email yourself a reminder to write your next newsletter , and send test emails Frontend form You should have a form that hits the /send-verification API endpoint on submit. Remember to adjust the endpoint URL to that of your fork (or else you'll be signing people up for my website!). As a simple alternative, you could use the / handler of this Val, which returns a simple HTML form. Here's a simple example using React: const EmailSignupForm = () => {
const [name, setName] = useState("");
const [email, setEmail] = useState("");
async function handleSubmit(e) {
e.preventDefault();
setName("");
setEmail("");
const formData = new FormData();
formData.append("name", name);
formData.append("email", email);
await fetch("https://petermillspaugh-emailSubscription.web.val.run/send-verification", {
method: "POST",
body: formData,
});
}
return (
<form onSubmit={handleSubmit}>
<label htmlFor="name">First name</label>
<input
id="name"
value={name}
onChange={(e) => setName(e.target.value)}
type="text"
required={true}
/>
<label htmlFor="email">Email</label>
<input
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
type="email"
required={true}
/>
<button type="submit">Subscribe</button>
</form>
);
}; You can see a full example on petemillspaugh.com: signup in the footer and code on github . You can add/remove input fields as you wish, of course (e.g. maybe you don't need a name, or maybe you want a how'd-you-hear-about-us field). Just adjust the SQL and frontend implementation accordingly. Frontend confirmation page Create a confirmation page that accepts an email and token as query params and calls the /confirm-verification endpoint. Simple example using React (and Next.js /page directory): const EmailConfirmationPage = () => {
const router = useRouter();
const { email, token } = router.query;
const [isConfirmed, setIsConfirmed] = useState(false);
useEffect(() => {
async function confirmEmail() {
if (!email || !token) return;
const response = await fetch(`https://petermillspaugh-emailSubscription.web.val.run/confirm-verification?email=${email}&token=${token}`, {
method: "PUT",
});
const { confirmed } = await response.json();
if (confirmed) setIsConfirmed(true);
}
confirmEmail();
}, [email, token]);
if (!isConfirmed) return null;
return (
<main>
<h1>You’re all set!</h1>
</main>
);
}; Full example is here and code is here . As an alternative, you could make /confirm-verification a GET route and have your email confirmation link sent by the first route be https://petermillspaugh-emailSubscription.web.val.run/confirm-verification?email=${email}&token=${token} (swapping in your namespace). That would be marginally faster, probably, but you'd still need some way to convey confirmation to the user (e.g. add some "You're all set" message to the return). Plus, the route writes to the subscribers table, so a PUT feels more appropriate. Notes Sending emails to people other than yourself on Val Town is a paid feature—if you want to stay on the free plan, you can go with a package like nodemailer or @sendgrid/mail
HTTP (deprecated)
# Val Town email subscriptions 📧
Handles email subscription signup+verification and sending.
## Steps
1. Fork and run the sibling Vals to set up SQLite tables: [createSubscribers](https://www.val.town/v/petermillspaugh/createSubscribers), [createNewsletters](https://www.val.town/v/petermillspaugh/createNewsletters), [createEmailLogs](https://www.val.town/v/petermillspaugh/createEmailLogs)
2. Fork this Val and update for your use case (e.g. confirmation link, `sendEmail` args, form fields, etc.)
3. Add an HTML form to your frontend that calls `/send-verification`, or just use `/` to return a simple HTML form
export async function emailSubscription(req: Request) {
const app = new Hono();
app.post("/send-verification", async c => {
const formData = await c.req.formData();

isMyWebsiteDown
@thejian
An interactive, runnable TypeScript val by thejian
Script
export default async () => {
const URL = "https://healeycodes.com";
const [date, time] = new Date().toISOString().split("T");
let ok = true;
let reason: string;
try {
const res = await fetch(URL);
if (res.status !== 200) {
reason = `(status code: ${res.status})`;
ok = false;

blobTest
@stevekrouse
An interactive, runnable TypeScript val by stevekrouse
Script
import { blobSetJson } from "https://esm.town/v/andreterron/blobSetJson";
export const blobTest = await (async () => {
let key = "counter-never set";
const result = await blobGetJson(key);
// await blobSetJson(key, result ?? 0);
// const result1 = await blobGetJson(key);
// await blobSetJson(key, result + 1);
// const result2 = await blobGetJson(key);
return result;

formulaEndpoint
@syncretizm
An interactive, runnable TypeScript val by syncretizm
HTTP (deprecated)
export async function formulaEndpoint(req) {
if (req.method !== "GET") {
return new Response("Method Not Allowed", { status: 405 });
// PARSE URL
const params = new URLSearchParams(req.url.split("?")[1]);
// Extract the method and remove it from the parameters
const method = params.get("method");
params.delete("method");
// Initialize an object to store the variables
const vars = {};

getSeattleSubwayTweets
@steven
An interactive, runnable TypeScript val by steven
HTTP (deprecated)
export let getSeattleSubwayTweets = async (request: Request): Promise<Response> => {
let data = await fetch(
`https://api.apify.com/v2/acts/quacker~twitter-url-scraper/runs/last/dataset/items?token=apify_api_wi6mnWH8aJ5yiwv3ePmYV7BI31yTE13ameye`,
let jsonData = await data.json();
return Response.json(
jsonData
.map(({ full_text, url, created_at, user }) => ({
full_text,
url,
created_at,

elExampleVal
@stevekrouse
An interactive, runnable TypeScript val by stevekrouse
Script
export let elExampleVal = new Date();

testFilteringCommentsVal
@willthereader
// File: TestFilteringCommentsVal.js
Script
// File: TestFilteringCommentsVal.js
export const testFilteringCommentsVal = (() => {
const innerAsyncFunction = async () => {
logMessage("debug", "Initialization of innerAsyncFunction");
const lastRunAt = new Date("2013-10-14T16:07:01.000Z");
// Construct the URL with the desired parameters
const url = ConstructReadTangleUrl({ post_id: "6525827c68f969000134e052" });
// Fetch the comments using the constructed URL
logMessage("info", "Fetching comments from the server");
const comments = await fetchComments(url);